I haven’t seen any discussions of AI being used to upscale images of Pokemon cards. I’ve tried a few different image sources and types, and thought it was worth sharing.
The software i’ve used is Topaz Labs Gigapixel AI.
For those whom are unaware of what it means to upscale something, it essentially means to improve the size or quality of a said media. In this instance I am using various source images, from low res card scans (presumably) to pictures of PSA slabs. The application will be increasing both the image size and quality of source images.
As we go through the images I might comment on the performance of the AI. My use of this software is purely to satisfy my curiosity.
1st edition Charizard
Source: pkmncards

I think this is pretty impressive. Some of the artifacting is carrying through as design elements which isn’t ideal, but it still shows a solid result.
…
Lucky Stadium Trainer CardSource: pkmncards
Wow. The characters really pop out in the upscaled version as the blur has been removed. The buildings seem to have lost some of their windows however on the buildings lol.

The AI isn’t quite sure what to make of the windows.
…
Misty’s Cerulean City Gym Trainer CardSoure: pkmncards
Original | Upscale (4x)

The upscaled repaint by the AI has added clarity and to me this appears to contribute to more depth.

The artwork in the original image is certainly softer. The water is perfectly recreated by the AI at a higher resolution.
Spiky-eared PichuSource: Pinterest
I was very curious to see how the AI would handle the colouring lines and to be honest I think it did an amazing job with its interpretation.The AI has resorted to a heavy use of spaced out dots however to achieve the gradient effect in the titlebox and border, and this could be seen as an over refinement.

But that clarity and removal of blur from the source image is staggering.
**Pikachu Illustrator (PSA slab)**Source: ebay (smpratte)
Original | Upscaled (2x is hosted (due to imgur filesize restrictions))

Again, we see an over refinement of the gradient in some areas.

The Pikachu component of the card is cleaner looking although it still shows a harsh treatment of the gradients.
…
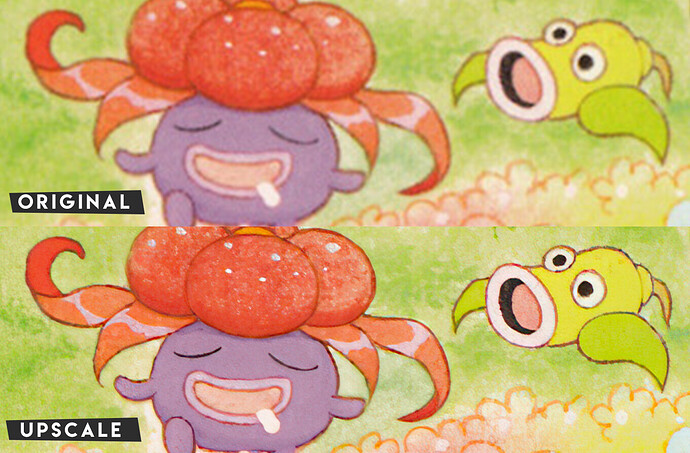
Misty & Pikachu (PSA Slab)
Source: ebay (PWCC)
Original | Upscale (4x)
 The line work has been repainted beautifully. The fill in the mouth and the shadow under the arm is a little odd, but overall the AI achieved an impressive result.
The line work has been repainted beautifully. The fill in the mouth and the shadow under the arm is a little odd, but overall the AI achieved an impressive result.

I can’t unsee pikachu having claws now.
But let’s try something different now and look at an image scan other than of a card.
A scan of Brock
Source: hirespokemon:
Original | Upscale (4x)

I’m quite impressed. Not that this is a particularly complex drawing, but still it performed better than I expected.
But enough of my comments. What do you all think about the technology?